「ワイヤー引いておいて!」の一言から始まった悲劇。

Webの仕事の中では、割と一般的な「ワイヤー」という単語。
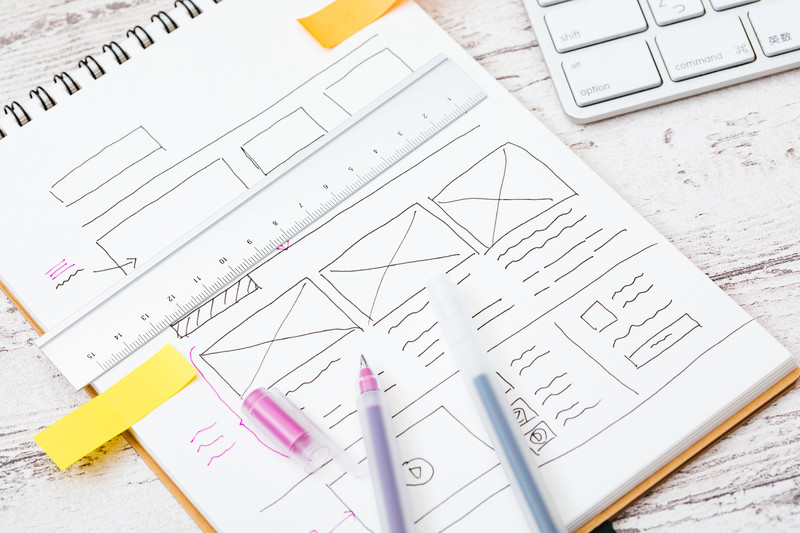
ワイヤーとは、「ワイヤーフレーム」のことを指していて、webのページの設計図みたいなもので、ページの完成イメージを見える化したものです。
こんな感じのやつです。

Webの現場では、ページ作成の打合せで「じゃ、ワイヤー、引いといて。」といった会話が飛び交います。
先日は、新しいメンバーと一緒にある企画のページを作成することになり、その中のAさんに「じゃ、一週間でワイヤーよろしく!」とお任せする流れになりました。
なんか業界人っぽくてカッコいいと思うのは、ボクだけ?
で、出てきたワイヤーが・・・
「ん?これがキミの言うワイヤー??」
といった感じで、ボクのイメージしていたワイヤーと程遠いものでした。
しかし、Aさんは満足げに「どうですか?このワイヤー、最高でしょ?」的なスタンスでいるんです。
その自信満々な感じを察して、「お、おお、いいんじゃない?」とお茶を濁して、裏では「ああ、この仕事は巻き取ってスケジュールに乗せ直さないと。。。」となったわけです。
「ワイヤー引いといて。」の一言の中には、
- そのページに載せる情報の整理してね。
- 情報をまとめてね。
- どの順序でその情報を伝えるか考えてね。
- その伝え方をレイアウトの図面に落としてね。
という工程が含まれているつもりでした。
そう、Aさんはサイトをつくる仕事をしたことがあると聞いていたいので、「ワイヤー」と言えばわかっているという前提をもっていて、ボクの中のワイヤーを引いておいてと言えば、すべてが伝わっていると思っていたんです。
しかし、Aさんの認識は違っていました。
これは、もちろんAさんが悪いわけではなく、そもそも「ワイヤー」の作業でやるべき工程を合わせていなかったボクが悪かったんです。
こういったことは、仕事ではよくある話ですよね。
「コレ、やっておいて。」
「アレ、よろしくね。」
と言われて、前提と完成形のイメージと、そのためのプロセスは最初に認識を合わせるのは、仕事の基本中の基本。
ああ、重要な一週間がムダになってしまった。。。
そんなことを思った「ワイヤー」での悲劇でした。

Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法

いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA)

【おススメ】マーケティングの取扱説明書。
